Мобилна верзија сајта: како то учинити? Адаптивни дизајн
Данас, већина људи је на мрежиМобилни уређаји - таблети, телефони, у вези са оптимизацијом сајта такође прелазе на нови ниво. Ако корисник уђе и види да сајт није оптимизован за мобилне уређаје: слика се не може прегледати, тастери се померили, фонтови су мали и нечитљиви, дизајн је искривљен - 99 од 100%, који ће изаћи и почети тражити још један погоднији. А робот за претрагу ће означити да је ресурс непотребан, тј. Не подудара се са упитом за претрагу. Према томе, дизајн странице мора бити прилагођен различитим мобилним уређајима. Шта је мобилна верзија сајта, како то учинити, и на који начин је боље користити? Још у овом чланку.
Дакле, постоје четири кључна начина за прилагођавање сајта за мобилну верзију.

Метод један - одговарајући дизајн.
Адаптивни шаблони указују на променуслике сајта у зависности од величине екрана. По правилу, они су постављени на стандардне 1600, 1500, 1280, 1100, 1024 и 980 пиксела. ЦСС3 Медиа Куериес се користе за имплементацију. Дизајн самог сајта се не мења.
Предности ове методе укључују:
- погодан развој, с обзиром да се сама структура прилагођава параметрима екрана, а свака ажурирања не захтијева развој дизајна од нуле, довољно је исправити ЦСС и ХТМЛ;
- један УРЛ - корисник не мора да запамтивише имена, нема потребе за преусмеравањем (преусмеравање са једне адресе на другу), што може компликовати рад вебмастера, а претраживачу је лакше сортирати и рангирати ресурс са једном адресом.
Наравно, одговарајући шаблони имају својенедостатака, што, иначе, више од предности. Ипак, многи програмери се придржавају овог концепта, на пример, Гоогле Инц., чија мобилна верзија сајта има адаптивни дизајн. Дакле, мане:
- Адаптивни дизајн не подржава исте задаткемобилни уређај као на рачунару. Ако је, на пример, мобилна верзија банке, где је вероватније да је информација о курсу или најближим банкоматима важна за корисника, онда је овај дизајн довољан. Али ако је ово сложен структурни ресурс са многим одељцима и подсекцијама, онда је мало вероватно да ће прилагођени изглед изгледати посјетитељима.
- Споро учитавање претвара вашу омиљену страницухатефул Ово се посебно односи на ресурсе, где су богате анимације, видео снимци, поп-уп прозори и други активни елементи. Због тежине, страница ће једноставно "успорити", корисник ће се љутити и напустити, а положај претраживања сајта ће пасти.
- Још увек није могуће искључити мобилну верзијуједан значајан недостатак. Ако је овај елемент скривен овим постављањем, не можете учинити ништа да га отворите, за разлику од локација на којима га можете онемогућити и пребаците на регуларни домен.
Ипак, таква мобилна верзија сајта је брза,без посебних вештина и трошкова омогућава вам да прилагодите ресурс на било који уређај. Али, с обзиром на ове недостатке, погодна је за мале, једноставне ресурсе са минималним информацијама и мултимедијом, без компликоване навигације и анимације. За сложену локацију одговарајте на 2 друга начина.

Други метод - посебна верзија сајта
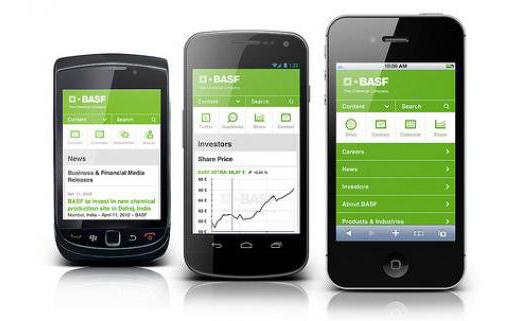
Овај метод је врло чест и често успешан.чини сајт на мобилном уређају погоднији за перцепцију. Његова суштина је креирање засебне верзије странице, извучене под апликацијом и лоциране на одвојеној УРЛ-у или поддомену, на примјер, м.вк.цом. У исто време, главна функционалност је очувана, дизајн сајта само изгледа другачије. Предности ове методе су очигледне:
- погодан кориснички интерфејс;
- лако је уређивати и уређивати, јер је верзија одвојена од главног ресурса;
- због мале тежине одвојене верзије сајта је много брже од адаптивног предложака;
- Најчешће постоји могућност да пређете на главну верзију странице са мобилног телефона.
Међутим, било је неких недостатака:
- Вишеструке адресе - десктоп и мобилна верзијасите. Како да се корисник запамти две опције? Вебмастери често преписују преусмеравање (преусмеравање) из верзије дектоп на мобилни, али ако ова страница не постоји у мобилној верзији, корисник ће добити грешку. Овде постоје потешкоће са претраживачима, што је тешко рангирати 2 идентична извора, а то директно утиче на промоцију.
- Мобилна верзија сајта са рачунара, ако корисник погрешно уђе, изгледа смешно, што може утицати на присуство.
- Ова верзија је често урезана на радну површину, тако да корисник добије врло ограничену функционалност. Али, у исто време, ако нешто недостаје, посетиоци могу ићи на пуну верзију странице.
Генерално, одвојена мобилна локација оправдава сеи најчешћи је начин прилагођавања ресурса за мобилне уређаје. Популаран је међу великим онлине продавницама, на пример, Амазон.

Трећи начин - дизајн РЕСС-а
Гоогле претраживач активно подржава ово.правац мобилног дизајна. Ово је најтежа, скупа, али ефикасна метода за прилагођавање сајта за телефон или таблет. Зове се РЕСС. Ово је циљање ресурса на мобилну апликацију која се може појединачно преузети за сваки уређај. За Андроид - са ГооглеПлаи-ом и Аппле-ом са иТунес-ом.
Такве апликације су брзе, бесплатне, практичне,имају могућност хостовања различитих врста информација, док се меморија телефона и Интернет саобраћај не једу као приликом посете сајту преко претраживача. Они су једноставни за приступ, пошто ће веза увек бити на екрану и нема потребе за уносом комплексног имена у адресар у прегледачу.
Наравно, ту су такође недостаци, као што сукомплексност развоја, висок трошак рада великог броја програмера, потреба да се направи неколико опција за изглед. Понекад мобилни уређај не препознаје апликација. Потребна је редовна техничка подршка, исправљање недостатака. Ипак, ова опција се сматра најбољем од три предложена због свог продуктивног, непрекидног рада.

Најјефтинији начин за стварање мобилног сајта
Све горе наведене методе сугеришуа не увек дугачак и тежак, али ипак плаћени рад вебмастера. Ако не видите хитну потребу за такав развој, потребна вам је једноставна и бесплатна мобилна верзија сајта. Како то учинити најлакше?
Преузмите специјалне шаблоне (плугинс) заОдговарајући дизајн. На пример, ВП Мобиле Детецтор, ВордПресс Мобиле Пацк, ВПСмарт Мобиле и други. Они ће помоћи да се страница правилно приказује на телефону, а ви ћете добити неколико савета о томе шта треба исправити како бисте боље прилагодили страницу мобилној верзији.
Наравно, овај метод је тешко погоданозбиљни ресурси. Умјесто тога, ова бесплатна прилика је намењена најмањих и најједноставнијих локација, блогова, вијести. Не заборавите да Гоогле претраживач мотора, као и Иандек, данас има озбиљне захтеве за мобилне верзије, тако да постоји велика шанса да смањите своје позиције користећи овај метод.
Овим методом рекламе и поп-уп банери ће највероватније бити прекинути, али ће се страница брзо и без "лагс" учитати.

Принципи креирања мобилних верзија
Без обзира на то, мобилна верзија сајта је направљена бесплатно.или користећи особље вебмастера, направљен је на систему РЕСС или користећи адаптивни образац. Најважнија ствар је да због свог ефективног рада мора се придржавати неколико изузетно важних принципа. Дакле, која би требало да буде мобилна верзија сајта? Како то учинити продуктивним, ефикасним и продуктивним?

Ми уклонимо све непотребне
Минимализам - за шта би се требао потрудитипрограмер мобилне верзије сајта. Замислите колико је тешко приметити информације које су испуњене бојама, дугмадима, банерима и које се бесконачно помичу у потрази за правим материјалом. Мобилни дизајн треба да буде једноставан и чист. Изаберите 2-3 боје да бисте раздвојили простор (на пример, бренд). Боље је да ли је један од њих бели. Подели простор малих екрана у чисту и читљиву зону. Виртуелни кључеви би требало да буду видљиви, тако да корисник јасно зна где да кликне и видео - овде је производ, овде је облик за попуњавање података, ево информација о испоруци и плаћању.
Све додатне опције би биле кориснеу верзији за десктоп рачунаре и олакшали би живот кориснику, само ће овде доћи до потешкоћа. Оставите само најважније елементе. Анимација, рекламни банери, мултимедија, највероватније ће само успорити рад сајта или апликације и одвратити пажњу од главне ствари.
Поравнање
Питање усклађивања није ништа мање акутно.јер ако погрешите, корисник ће примити само завршетке важних ријечи. Сматра се да је заједничко поравнање лијево и окомито. Замислите како се крећете кроз феед вести на телефону. Ви то радите од врха до дна, али не са леве или десне стране.
Унификација
Када нема могућности дугог ланца прелаза,Покушајте да комбинујете неколико корака у један. На пример, сајт захтева унос података у неколико фаза - име, затим адресу, где свака засебна ћелија садржи засебну кућу, улицу, стан итд. име и адресу.
И искључење
Понекад, напротив, желите да прекинете везувелику количину информација. На пример, у падајућем менију имате листу више од 80 градова у којима се врши испорука. Груписајте их по регионима тако да корисник не мора да се креће кроз ову огромну листу. Када лебди изнад регионалног центра или регије, испашће још једна листа градова.
Листс
Успут, о листама. Два су - фиксирана абецедним или другим редом и са заменом. Њихов избор зависи од тога шта ће бити наведено.
Фикед је корисно акокорисник тачно зна шта тражи. На пример, град, број или датум. Друга опција је погодна за дуге комплексне називе или за случајеве када постоји више варијација истог имена, а свака падајућа листа доноси кориснику корак ближе циљу. Варијанта са аутоматском заменом се чешће користи када је посетиоцу потребна помоћ. На пример, место за плетење нуди куповину игала за плетење. Корисник уноси упит за претраживање "Метал Книттинг Неедлес", ау тоолтипу види "Игле од 5 мм", "Спокес 4,5 мм", итд.
Аутоцомплете
Ова ставка се посебно односи на сајтове где нештоОни продају онлине, а морате попунити стандардне облике плаћања, испоруке и сл. Ако особа направи куповину од телефона, онда највјероватније нема времена да дође до компјутера, што значи да процес куповине мора да буде што је брже могуће.
За овај образац може да садржи већ завршенможете користити најпопуларније одговоре. На пример, унесите данашњи датум, готовински начин плаћања, град, ако радите у истом региону. Могу се променити, али ако погодите циљ, време корисника ће бити сачувано.
Све је прочитано, све је прегледано
Креирање мобилне верзије сајта, запамтитеда су сви телефони различити и визија. Можда ће ваш сајт бити прегледан са малог екрана, тако да фонтови треба да буду једноставни и читљиви, дугмад мора бити довољно велика да би их се могло кликнути, а да не дођу на другу страницу, а слике треба да се отварају одвојено, посебно када је у питању Интернет тхе сторе.
Неке статистике
Говорећи о адаптацији сајта на мобилне уређаје, немогуће је не прибјећи статистици да би се схватило колико је овај процес важан за промоцију мреже.
Бројеви су следећи. Данас, 87% становништва користи гадгете, очигледно, осим најмлађе дјеце и неких старијих особа. Економисти предвиђају раст мобилне трговине 100 пута у наредних 5 година. Међутим, само 21% локација је прилагођено за рад са мобилним уређајима. То значи да је интернет саобраћај и тржиште електронске трговине заузето само за мали 5. дио.
Размислите о овим бројевима. Има ли смисла прилагодити свој ресурс? Наравно, да. Штавише, све док на том тржишту има толико слободног простора, на њему можете заузети свој сегмент.

Где је мобилна верзија?
Препоручује се да користите мобилну верзију заБило која платформа која тражи висок рејтинг. Уосталом, ово је директан утицај на корисника, стварајући угодно окружење за њега да остане на вашем сајту.
Без мобилне верзије не може да постоји:
- портали вести, пошто је њихова већина гледајући са телефона на посао или у школу;
- друштвене мреже - из истог разлога, плус ту је и фактор онлине комуникације, што значи да се за то мора створити удобан и разумљив разговор;
- референце, локације са навигацијом, итд., гдје се људи окрећу, док трагају за нечим;
- онлине продавнице - прилика да привуку купце који не троше време на куповину, и купују све преко мобилног Интернета.
Уместо закључивања
Данас су мобилне технологије у процесуАктиван раст и развој, дакле, тежња за тржишним лидерством, свака компанија мора осигурати да њен Интернет ресурс испуњава захтјеве. Због повећања корисничких захтева, сајтови морају стално да се надограђују и прилагођавају различитим уређајима. Јасно је да ако је особа неугодна да буде на одређеном ресурсу, не може примити информације о производу или цијени, наручити или сазнати о испоруци, онда ће пронаћи мјесто гдје ће све то бити могуће. Стога је за победу на такмичењу важно имати флексибилан, згодан, функционалан и занимљив ресурс.
Мобилна верзија сајта ће вам помоћи.Андроид или Иос. Да бисте то урадили, изаберите једну од горе наведених метода редизајна - адаптивни предложак, креирање новог сајта на поддомену и навигацију до њега преусмеравањем, коришћењем бесплатних шаблона или креирањем мобилне апликације са којом корисник може лакше приступити и бити на страници.
Овакав приступ ће помоћи не само у очувању лојалности постојећих купаца, већ ће и пружити прилику за привлачење нових посетилаца.