Развој и дизајн локације: главне фазе
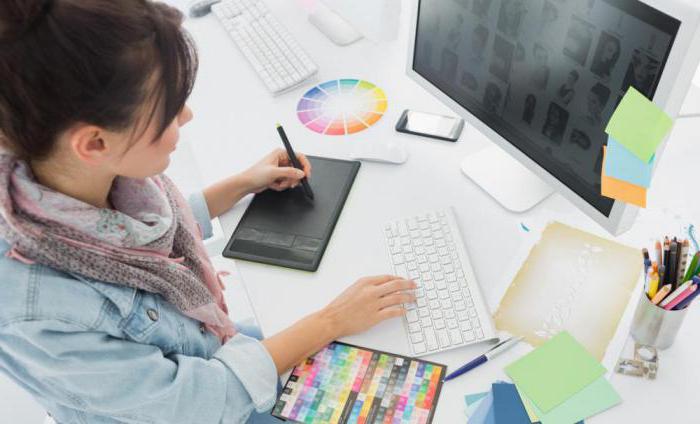
Дизајн сајта почиње састанком клијента са извођачем. У њему се разматрају детаљи будућег пројекта и саставља технички задатак.
Фазе дизајна сајта
Процес развоја је подељен у следеће фазе:
- Одређивање типа будућег сајта.
- Изјава и анализа пројектних задатака.
- Дефиниција циљне публике.
- Припрема изгледа и дизајна.
- Одобравање и изглед распореда.
- Програмирање и пренос сајта на хостингу.
- Попуњавање ресурса са садржајем.
- Тестирање.
- Испорука пројекта.

Врсте сајтова
Важно је правилно одредити сврху за којусајт је креиран. Прво треба да изаберете врсту пројекта. Сајтови могу бити условно подељени у неколико категорија заснованих на скупу функција и циљева за које су креирани. У зависности од сврхе, ресурси могу бити комерцијални и некомерцијални.
Комерцијалне странице креирају се за продају робе и услуга, као и за промоцију компаније.
Ова врста укључује:
- Локације за слетање, визит карте, где постоје само информације о предузећу;
- Интернет продавнице у којима можете купити робу или услуге наручивања;
- промотивни сајтови креирани за промоцију производа;
- каталоги производа;
- корпоративне локације;
- плаћене услуге.
Некомерцијални сајтови не постављају циљ продаје производа или услуге. Они могу бити:
- информације;
- вести;
- забавно.
Доступност сајтова подељена су у две категорије:
- локални - отворени су само за одређени круг особа;
- јавно - за све људе.
Циљеви и циљеви пројекта
Корисник бира жељени тип локације и како можедетаљније описује шта му треба овај пројекат, које функције треба да има и које задатке треба обавити. Креиран је "кратак" - посебан документ са жељама клијента, преко кога можете прецизније одредити цену сајта. Он наглашава следећа питања:
- Који су рокови за пројекат?
- Да ли корисник има другу локацију, који су његови недостаци?
- Ако је пројекат комерцијални, да ли купац има конкуренте?
- Која је разлика његовог предлога?
- Који језици треба да садржи извор?
- Може ли клијент дати примере сајтова које воли?
- Који су захтеви за лого, решење у боји?
Списак се може додати. При изради референтног задатка и кратког садржаја, треба размотрити што више питања. То ће помоћи прецизније одредити трошкове пројекта и брзо га координирати са клијентом. Разлика кратке са техничког задатка у слободнијем облику презентације. Он је листа жеља купца, а не јасни захтеви за карактеристике пројекта.

Публика сајта
Одлучујући о циљевима и циљевима које вебсајт треба ријешити, вриједи размишљати о публици ресурса. Људи могу ићи на сајтове за различите сврхе:
- добијате информације (сајтови вести, тематски ресурси, онлине продавнице са прегледима производа);
- информације о подели (лични блогови, визит карте);
- размјене информација (друштвене мреже, форуми).
Претварање сајта је однос количинекорисници који су посетили ресурс и извршили одређене циљне радње на њој (регистровани, кликнули на линк за оглашавање или купили нешто) укупном броју посјетилаца, изражено у процентима. Дизајн веб сајта би требало да буде фокусиран на максималну конверзију. Постоји много методологија које се користе за повећање ове вредности. Али него да потрошите новац на додатна побољшања након што је пројекат завршен, боље је одмах развити сајт како би задовољио захтеве не само купца већ и будућих корисника.
Дизајнирање веб странице би требало да почне тако што ћете одговорити на следећа питања:
1) Како привући посетиоце?
2) одакле ће доћи?
3) Шта треба да пренесете посетиоцу?
Често се дешава да клијент заборави да одговорипоследње питање, због чега је саобраћај на сајту знатно нижи од очекиваног. На комерцијалном пројекту нови производи и њено оглашавање ће привући нове купце, портале са информацијама би требале бити попуњене висококвалитетним садржајем, а извори вијести требају стално бити ажурирани. Сајт не би требало да привлачи само нове посјетиоце, већ и стимулира приступ томе и изнова.

Вебсите Десигнинг
У следећој фази почиње радвеб дизајнер. Регистрација је важно средство за побољшање ефикасности и промоцију пројекта. Шаблон је креиран са оквиром сајта. Дизајнер га развија, узимајући у обзир жеље корисника на графичким елементима, палету боја и корисничком интерфејсу.
Све почиње скицама - распоредом,који мора одобрити купац. Изгледа прилично шематски и даје приближну идеју како ће изгледати крајњи резултат. Често се почетна верзија рафинише неколико пута све док се не узму у обзир све жеље клијента. Након усаглашавања са основним дизајном специјалиста почиње радити на појединачним елементима дизајна, укључујући и интерфејс.

Развој интерфејса
Лацонски кориснички интерфејс - важанкомпонента будућег успеха пројекта. Сваком кориснику би требало да буде јасно и привлачно да изгледа. Навигација сајта би требало да открије скуп својих функција и помогне проналажењу било ког садржаја, иначе ћете морати да поновите цео дизајн. Дизајнирање веб странице без јасне унутрашње организације и пажљиве структуре осуђено је на пропаст. Корисници би требало да уживају у посети пројекту, умјесто да доживљавају негативне емоције услед чињенице да не могу правилно уносити своје податке у формулар за регистрацију или пронаћи право дугме. Тражено време је такође важно.

Одобравање и изглед распореда
Уколико се правилно уради, купац прихватаскица и дизајн и развој сајта прелазе на нови ниво - дизајнер распореда преузима посао. То преводи у одређени програмски језик. Домен сајта и његов ЦМС (Цонтент Манагемент Систем) се унапред расправља, тзв. Мотор, систем управљања са којим је сајт попуњен графичким подацима и садржајем.
Након тога, пројекат се пребацује на изабранухостинг Важно је да је стабилан, јер ниједан дизајн и садржај неће сачувати страницу ако је ресурс стално недоступан кориснику. Поуздани хостинг је једна од кључних компоненти успеха пројекта, који се не може спасити. Након програмирања и преноса изгледа, почиње следећа фаза рада на пројекту - попуњавање садржаја.

Попуњавање садржаја
Дизајн и веб дизајн треба да будуфокусирана на чињеницу да су људи желели да се врате на ресурсе, заинтересиране за добијене информације и задовољавају њихове потребе. Након завршетка пројектовања, биће потребан СЕО специјалиста (оптимизатор или менаџер садржаја) и уредник цопивритер-а. Ово може бити једна особа или више. У идеалном случају, требало би да састави семантичко језгро сајта, одабиром најпопуларнијих претрага по питању одређене теме, напише јединствене писмене текстове и оптимизује их уношењем кључних речи. Садржај сајта је главни алат за продају. Због тога што информације морају бити релевантне, корисне и задовољавати потребе корисника.
Али не заборавите на роботе за претрагукоји одређује рангирање сајта - сортирање страница у претраживачима према највишем захтеву корисника (релевантност). Дизајн сајта би требао укључивати додјељивање мета ознака, у великој мјери зависи од положаја странице у проблему. Обавезне мета ознаке су:
- наслов (наслов) - опис локације као резултат претраге;
- опис - кратак опис странице;
- заглавља текста (х1, х2);
- кључне речи (кључне речи).
Правилно састављен наслов и дескрипторпомоћу значајног побољшања положаја сајта у рангирању, структура је неопходна за удобно перцепцију текста, а кључне ријечи помажу роботима да пронађу потребне информације на захтјев корисника.

Испитивање и испорука пројекта
Када су сви радови завршени, дизајн веб сајтапређе у завршну фазу - тестирање. Ако је све прошло добро, пројекат се предаје купцу и започиње. Ако није, онда је рафиниран и поново проверен. Након објављивања сајта, она мора бити регистрована у различитим претраживачима и директоријима. Даља промоција и подршка пројекта, као и ажурирање и техничка подршка се преговарају посебно.



